Nachdem ich die Idee hatte einen eigenen Blog zu erstellen, stellte sich mir die Frage: Welche Software verwendest du?
Meine Kriterien waren folgende:
- Software MUSS OpenSource sein
- leicht bedienbar (Artikel über ein Webinterface schreiben)
- aber auch vielfältig anpassbar
Nach einiger Recherche fielen mir vor allem Typo3 und WordPress auf. Die waren für mein Vorhaben aber eigentlich etwas zu komplex. Außerdem habe ich von Patrick Brunnert Hugo (ein Framework für das Erstellen von Websites) empfohlen bekommen. Leider mit nur eher geringen Vorkenntnissen nicht gerade die einfachste Lösung.
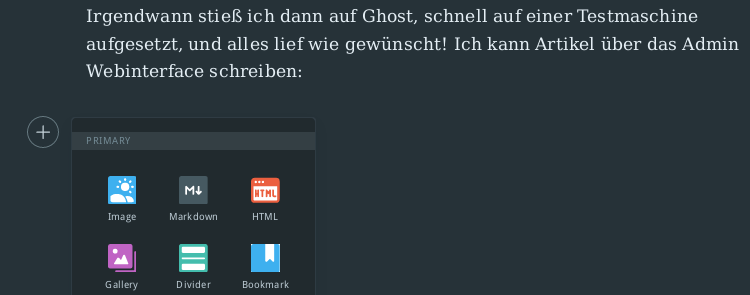
Irgendwann stieß ich dann auf Ghost, schnell auf einer Testmaschine aufgesetzt, und alles lief wie gewünscht! Ich kann Artikel über das Admin Webinterface schreiben:

Hosting
Der Blog läuft auf meinem eigenen VPS, d.h. die Daten liegen nirgendwo anders und ich habe auch keine zusätzlichen Hosting Kosten, denn Ghost würde in der Basic Version schon 29€ / Jahr kosten. Der Blog selbst läuft in dem offiziellen, von Ghost bereitgestelltem Docker Conatiner:
ghost:
image: ghost:latest
restart: always
ports:
- 3001:2368
volumes:
- /root/ghost:/var/lib/ghost/content
networks:
bookstack:
ipv4_address: 172.20.XX.XX
restart: alwaysDieser wird dann wiederum vom Reverseproxy Nginx unter der Subdomain blog.peterge.de bereitgestellt:
server {
listen 80;
server_name blog.*;
return 301 https://blog.peterge.de;
}
server {
listen 443 ssl;
server_name blog.*;
include /config/nginx/ssl.conf;
client_max_body_size 0;
root /config/www;
index index.html index.htm index.php;
location / {
proxy_pass http://172.20.0.50:2368/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Design
Ghost bietet viele ThemDesignes an. Die meisten davon sind jedoch kostenpflichtig. Also habe ich nach einem geeigneten, wenn möglich kostenlosem Theme gesucht. Fündig bin ich dann auf dieser Seite geworden, und habe mich für das The-Shell Theme entschieden. Es wurde vom User mityalebedev auf Github unter der MIT License veröffentlicht.
Jedoch störten mich einige Dinge am Standard Theme und ich begann die CSS und Html Dateien abzuändern. Die Typewriter Animation stammt von css-tricks.com:
.typewriter h1 {
overflow: hidden; /* Ensures the content is not revealed until the animation */
border-right: .15em solid orange; /* The typwriter cursor */
white-space: nowrap; /* Keeps the content on a single line */
margin: 0 auto; /* Gives that scrolling effect as the typing happens */
letter-spacing: .15em; /* Adjust as needed */
animation:
typing 3.5s steps(40, end),
blink-caret .75s step-end infinite;
}
/* The typing effect */
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
/* The typewriter cursor effect */
@keyframes blink-caret {
from, to { border-color: transparent }
50% { border-color: orange; }
}Außerdem habe ich zu den Post Titeln die Lesezeit hinzugefügt, dies war sehr komfortabel durch die Variable {{reading_time}} ganz ohne das hinuzfügen zusätzliches Javascript Codes möglich:
<p class="post-meta-p"><span class="post-meta"><time datetime="{{date format='YYYY-MM-DD'}}">{{date format="DD MMM YY$
<p class="post-readtime"><span class="post-readtime-span">{{reading_time}}</span></p>
Andere, kleinere Dinge wie der Zeilenabstand, Blocksatz in den Posts und einige Layout Änderungen wollte ich dann auch noch anpassen. Wenn mein "rewrite" zu meiner Zufriedenheit fertig ist, wird er selbstverständlich veröffentlicht und dieser Teil geupdatet, leider ist aktuell noch alles in Arbeit.