Ich habe gestern meine Jellyfin Instanz auf Version 10.7 geupgraded. Danach habe ich mich noch etwas mit dem CSS Theme Optionen auseinandergesetzt, und nachdem ich das Plugin Skin Manager installiert habe, leicht über Zugriffe auf Github und Google Fonts geärgert, die plötzlich in uMatrix auftraten. Also habe ich begonnen die CSS Dateien und die Schriftart lokal abzulegen.
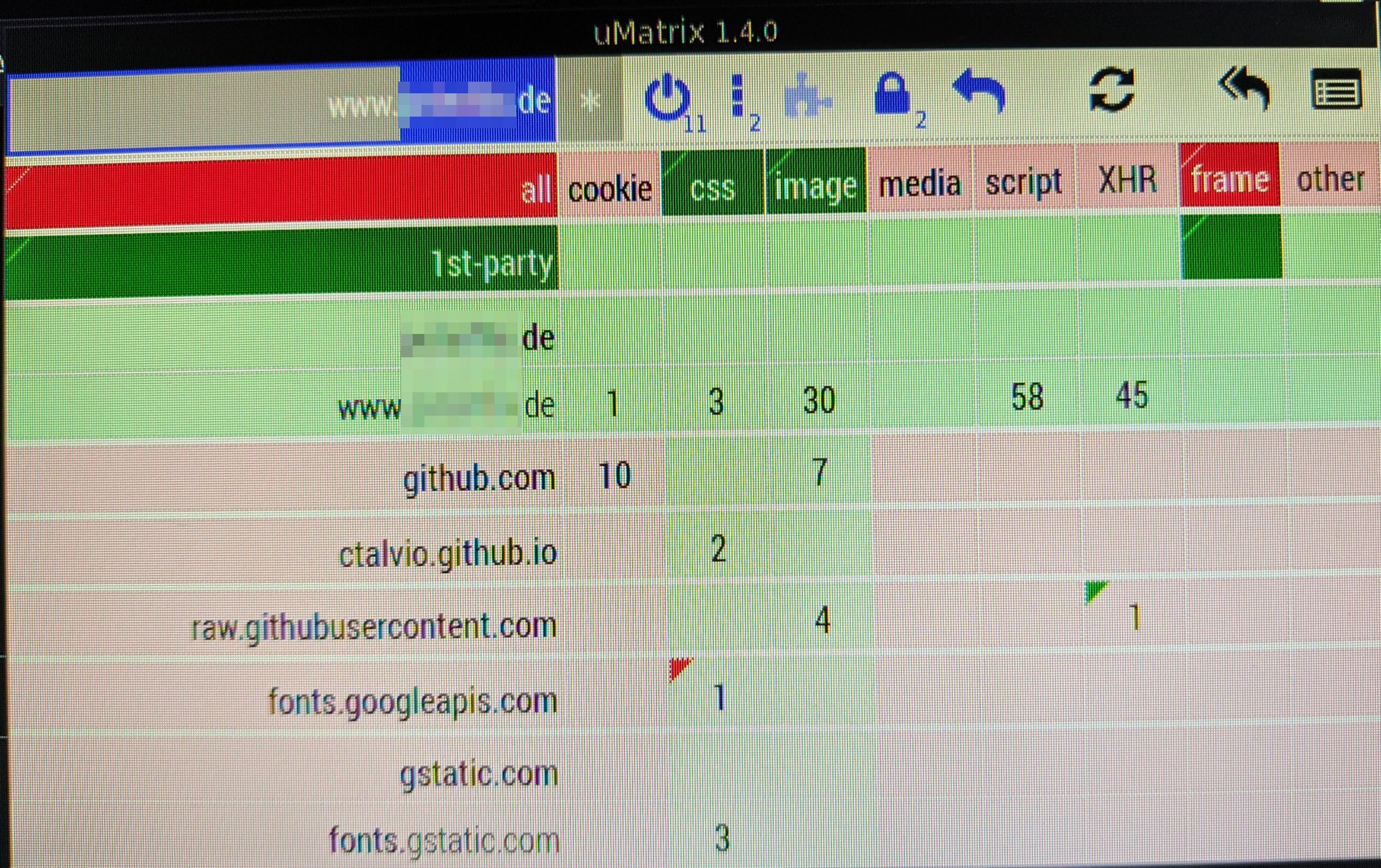
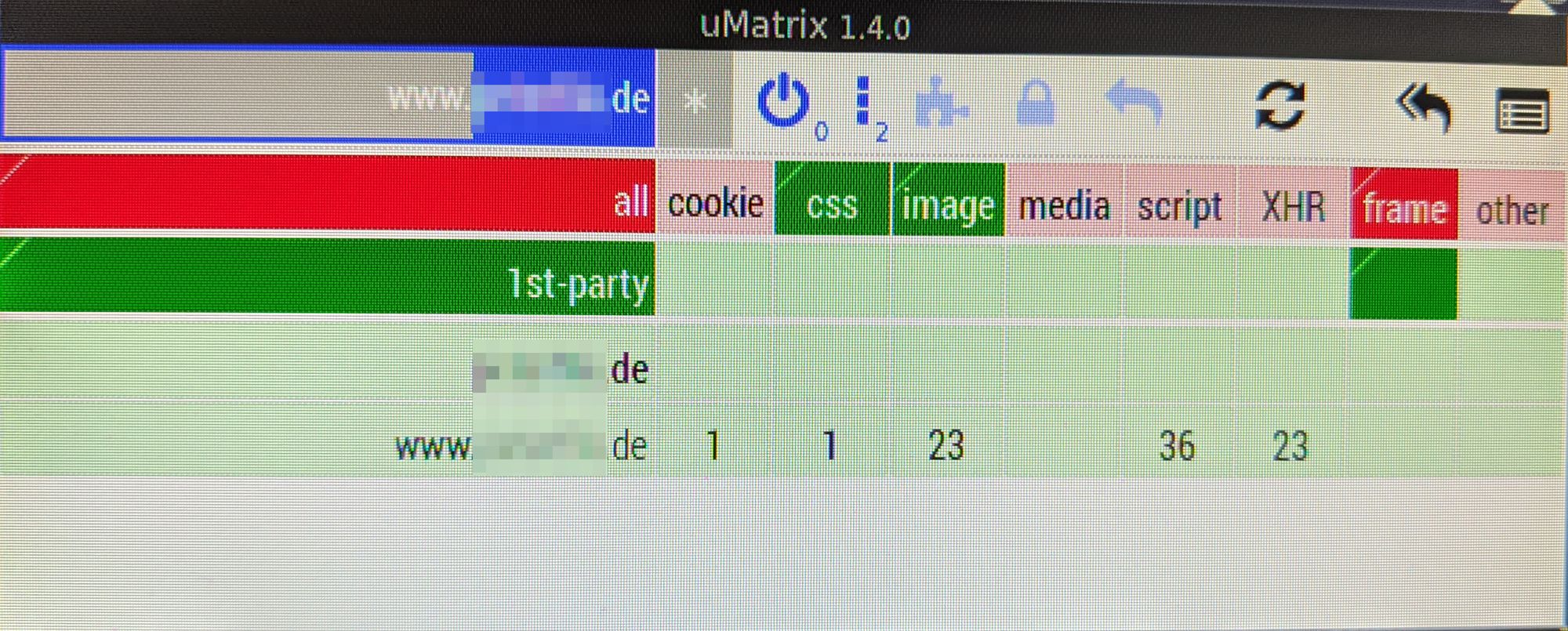
Den Unterschied sieht dann deutlich:


Skin Manager
So die Installation von Skin Manager (inkl. dem Hinzufügen des Repositories) werde ich nicht näher beschreiben, hierzu existiert bereits eine gute Beschreibung im Github Readme. Ist das Plugin installiert und der Server rebootet, kann man unter "Dashboard" > "Plugins" > "Skin Manager" das Theme auswählen, dass man benutzen möchte (in meinem Fall Monochromic).
CSS Dateien lokal ablegen
Nach dem Auswählen des Themes ist die Textbox unter "General" > "Custom CSS:" mit @import Befehlen gefüllt. Nun loggt man sich per SSH auf dem Server ein, und wechselt ins Jellyfin-Web Verzeichnis:cd /usr/share/jellyfin/web
Hier erstelle ich einen Ordner theme (mkdir theme), dessen Dateien man über die URL https://<HOSTNAME>/web/<ORDNERNAME, bei mir theme>/<DATEINAME> erreichen kann. Nun kann man hingehen und die URLs aus der Custom CSS Option mit wget herunterladen. Z.B.:wget https://ctalvio.github.io/Monochromic/default_style.css
Danach muss man noch die Custom CSS Optionen bearbeiten, und der Schritt wäre erlefigt. Meine Custom CSS sieht aktuell so aus:@import url('https://<HOSTNAME>/web/theme/default_style.css');@import url('https://<HOSTNAME>/web/theme/customcolor_style.css');:root {--accent: #e50914;}:root {--rounding: 5px;}
Eigenes Logo verwenden
Natürlich kommt in das Custom CSS Feld noch etwas hinzu: einen Verweis um das Jellyfin Logo mit einem eigenen zu ersetzen. Ich habe das Logo per NFS in das Verzeichnis /usr/share/jellyfin/web/theme kopiert. Nun kommt der Aufruf hinzu:.pageTitleWithDefaultLogo {
background-image: url(https://<HOSTNAME>/web/theme/logo.png);
}
Schriftarten lokal speichern
So das meiste wäre geschafft, aber ich will natürlich keine Aufrufe an eine Schriftart die bei Google Fonts gehostet ist.
Je nach gewähltem Theme kann muss Schritt nicht nötig sein!
Ich bin folgendermaßen vorgegangen:
Auf dieser Seite habe ich den Download Link der verwendeten Schriftart (bei mir Quicksand, einfach mit den Developer Tools herraussuchen) kopiert. Danach konnte ich diese über die Konsole auf dem Jellyfin Server herunterladen:wget https://fonts.gstatic.com/s/quicksand/v22/6xK-dSZaM9iE8KbpRA_LJ3z8mH9BOJvgkP8o18G0wx40QDw.ttf
Dann habe ich diese mit mv 6xK-dSZaM9iE8KbpRA_LJ3z8mH9BOJvgkP8o18G0wx40QDw.ttf quicksand.ttf
umbenannt und schließlich die @import url Anweisung in der Datei default_style.css geändert:@import url('https://<HOSTNAME>/web/theme/quicksand.ttf:wght@300;400;500;600;700&display=swap'); body, h1, h2, h3, h4 {
font-family: 'Quicksand', sans-serif;
}
Nun sollte beim erneuten Öffnen der Seite die uMatrix Anfragen und das Jellyfin Theme deutlich entspannter aussehen :D
Update 14.06.2021:
Favicon
Anstatt eines neuen Artikels, füge ich hier einen Teil hinzu. Und zwar habe ich mich damit beschäftigt, wie man das Favicon der Seite ändert.
Zunächst habe ich mir aus /usr/share/Jellyfin/web/ die Dateien favicon.ico touchicon144.png touchicon72.png, sowie touchicon114.png touchicon512.png touchicon.png herauskopiert. Dann habe ich mein Icon per KolourPaint (ist wie Paint auf Windows) in die entsprechenden Größen gewandelt und abgespeichert (512x512, 114x114, ...). Danach die Dateien an dem eben genannten Pfad ablegen, und ein systemctl restart jellyfin ausführen. Und schon sollte sich das Icon ändern.
Theme
Mittlerweile bin ich auf JellySkin gewechselt und habe auch die CSS Dateien erneuert. Nur fontawesome habe ich noch nicht aus meinen Anfragen heraus bekommen. Auch wenn ich unter https://blog.peterge.de/assets/fonts/fontawesome/css/all.css FontAwesome Version 5.11.2 liegen habe - meine Icons fehlen.
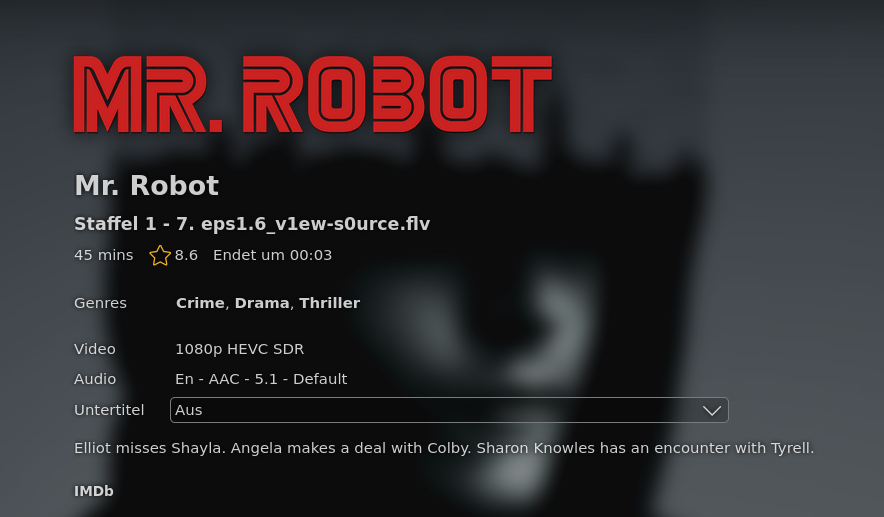
Außerdem habe noch die Logos für Filme und Serien aktiviert:

Weiterhin habe ich noch die Hintergründe aktiviert.
Update 05.02.2022:
Evtl. ist es nötig das Logo File immuteable zu machen, damit es bei einem Update von Jellyfin nicht entfernt wird. Dies geschieht mit diesem Befehl:
chattr +i /usr/share/jellyfin/web/themes/logo.png