Since I use Signal as my main messaging app, I started using sticker packs (especially packs with Pepe the Frog) like this one by KinoStickery more frequently. And since the KI image creation did a huge step forward in the last years, I finally created my own sticker pack.
My first attempts were completed by using the Sticker Pack Creator, which is integrated into the Signal Desktop App. Since it is quite simple to use, I was able to create my first pack in a couple of seconds. But because of the way stickers are handled and stored due to the random ID and pack keys that encrypt the pack, the pack keys are not stored on the Signal servers. So it is not possible to edit packs once uploaded.
There is the website signalstickers.org, which makes a collection of sticker packs searchable and installable for the users, but right now, manually entering the details on the contribute page is the only option to get listed.
So I thought of another way of getting notified when my pack updates and what I came up with was another stage in my CI pipeline, that creates a release on GitLab. So anyone can turn on the notifications to get notified via email, when the pack updates.
I did set up a CI stage, which creates Tags and Releases using the GitLab release-cli tool.
Image generation & preparation
Most of the stickers are created using DALL·E 3 with Copilot Image Creator from Microsoft. Then I use the tools KolourPaint and GIMP to fix minor details and to resize the images into the format, so that they can be used in Signals sticker packs. The requirements are listed here. When I started using signal-sticker-tool, I came across Error: 400: Unhandled HTTP exception while trying to upload to the sticker CDN warnings, which were caused by the sticker size being more than 300KB.
Furthermore, the image files need to be the size of 512 x 512 px and should have a transparent background. A margin of 16px is recommended. An outline is recommended too, so they work on white and dark backgrounds too. I chose GIMP to draw these outlines:
- Select transparent area for example with the Fuzzy Select Tool
- Select > To Path
- Edit > Stroke Path ... (12px)
Uploading the pack in CI
Before I started uploading packs, the client needs to authenticate with your Signal credentials. They say that they do not keep an association between stickers and the person that uploads them, so I guess the reason for this is related to avoiding spam.
The only way to login right now is to get the credentials from a logged in Signal Desktop client.
This can be done when starting the client with the --enable-dev-tools flag:
Flatpak: flatpak run org.signal.Signal --enable-dev-tools
macOS: macOS: open -a "Signal" --args --enable-dev-tools
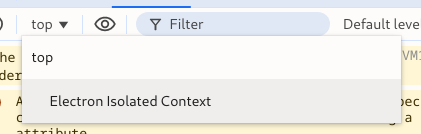
Next, you need to open the Developer Tools (View > Toggle Developer Tools) and change the JavaScript context to Electron Isolated Context:

Now you need to execute window.reduxStore.getState().items.uuid_id and window.reduxStore.getState().items.password to get the credentials. I stored those using CI variables in the repository with the Protected, Masked, Hidden & Expanded options.
CI job
- The first stage does check if the size of the PNG files is below 300KB.
- Then
signalstickers-clientdoes get installed in a virtual environment for python. Then the script that uploads the sticker pack is executed, saving the URL which is printed at the end to the STICKER_PACK_URL variable. At the end, the README.md file is modified to contain the current URL for the pack, which gets committed and pushed back into the repository.
The URL is saved to a file as an artifact, to become available in the next stage.
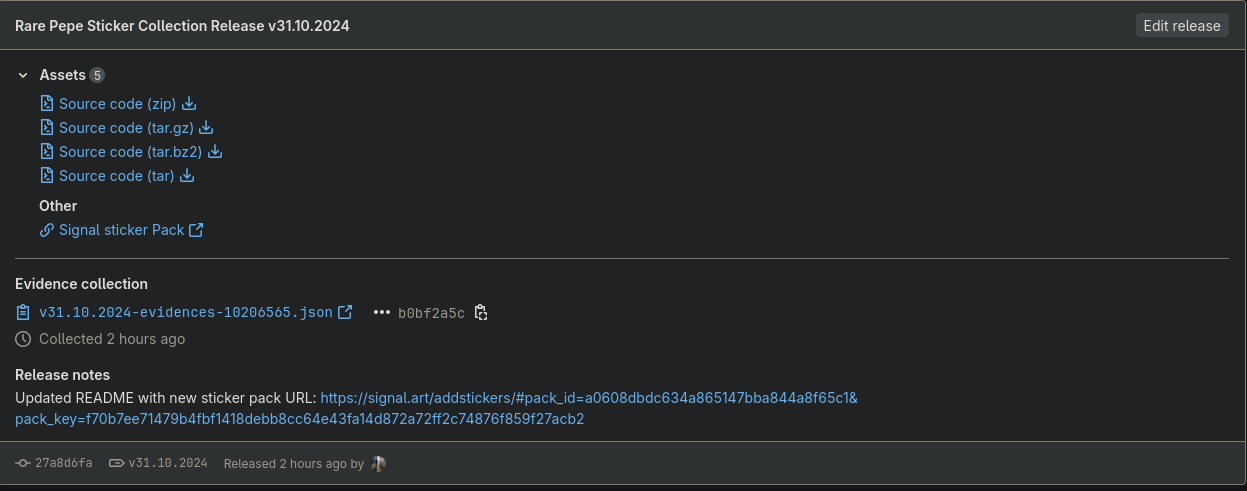
All additional details like title, author, cover, the images and the emojis to select a matching sticker quickly are defined inupload-stickers.yml. - In the last stage, I install release-cli to create a tag and a release in the repository. A release does currently look like this:

Final words
Link to the repository: https://gitlab.com/peterge/rare-pepe-sticker-collection
Right now the pack does not contain many icons, but everything is set up to expand the sticker pack in the future :)
Here is what it looks like in the Signal Desktop Client when you click on the link right now: