When I was using Android, I was a big fan of customizing my phone with icons, launchers or themes. I finally did similar things on my iPhone :)
On Android you can just install an icon pack and select in a custom launcher like Lawnchair. On iOS, customization like this is way more complicated. But still possible!
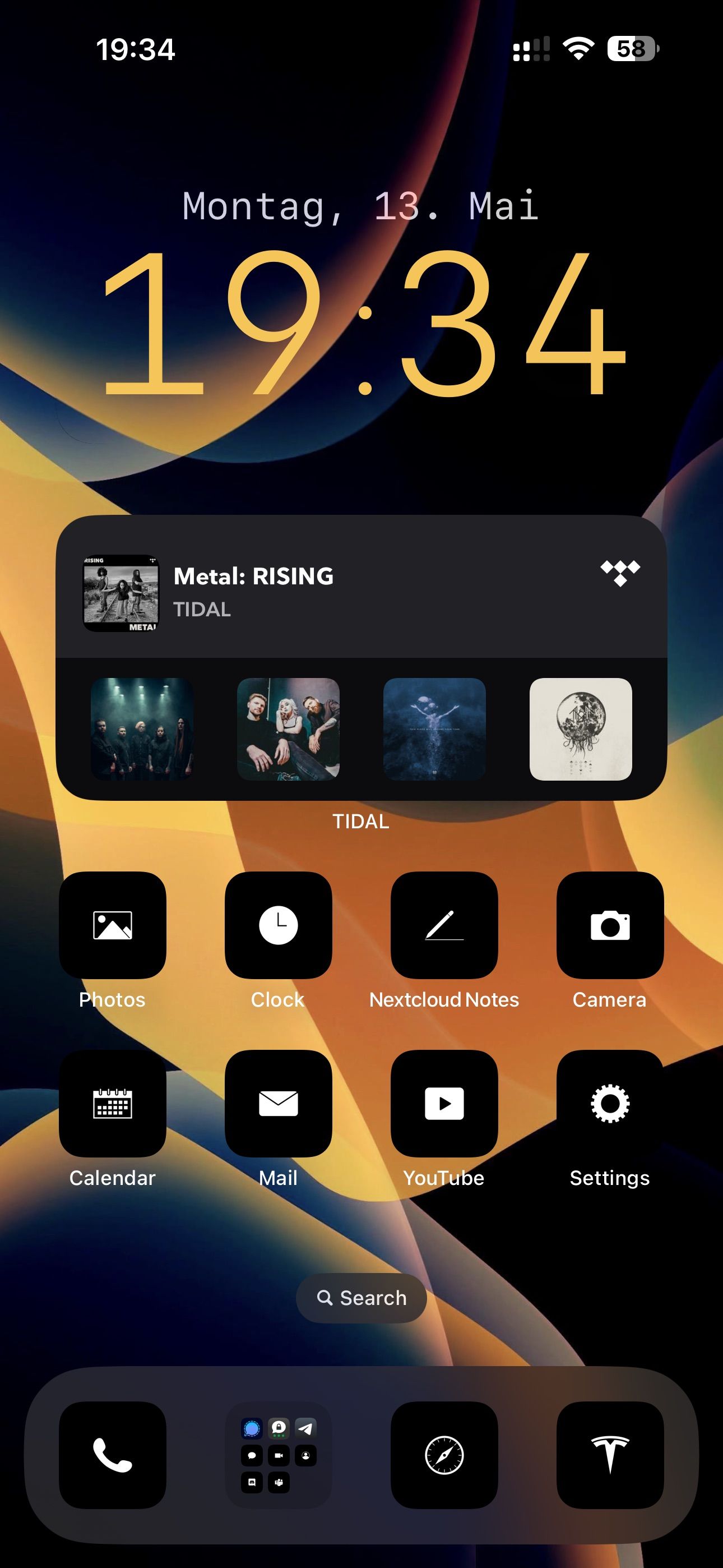
So I modified some things, back when I bought the iPhone, but now my Home Screen setup is finally showable:

The clock widget can be created with an app called Widgy, which is able to create those "transparent" Widgets by generating the Widget for the correct position on the Homescreen after the current Wallpaper is selected in the app via Configure > Setup Transparency. See this YouTube video, where I initially got the design before I started modifying it. You can also import this JSON Code to get my Widget:
{"20":false,"q2":"","6":1,"m2":"","9":660,"0":24,"n2":"","p2":"","a2":14,"3":"Aldulfin","1":[{"66":[{"5":"Date And Time","6":"Custom","11":"EEEE, d. MMMM"}],"15":{"a":[{"a":0,"b":278}],"b":22},"c":{"b":0,"a":[{"b":1043,"a":1.4210854715202004e-14}]},"e":{"b":0,"a":[{"b":1043,"a":530}]},"d":{"b":0,"a":[{"b":1043,"a":1600}]},"z":"1","t":{"a":[{"a":15,"b":894}],"b":0},"f":"uicol_watch_Soft White-100","2":{"a":[{"b":1043,"a":1}],"b":0},"d0":6,"8":{"a":[{"b":1043,"a":3}],"b":0},"14":{"a":[{"a":0,"b":278}],"b":22},"1":"System Mono Regular","s":"Date"},{"s":"Time","2":{"b":0,"a":[{"a":1,"b":1043}]},"8":{"b":0,"a":[{"b":1043,"a":2}]},"e":{"a":[{"a":1349.9999999999998,"b":1043}],"b":0},"b":{"a":[{"a":779.99999999999977,"b":1043}],"b":0},"1":"System Mono Light","15":{"a":[{"a":0,"b":278}],"b":22},"f":"wallpaper_primary-100","d":{"b":0,"a":[{"b":1043,"a":820.00000000000023}]},"14":{"a":[{"b":278,"a":0}],"b":22},"d0":10,"c":{"a":[{"a":250.00000000000023,"b":1043}],"b":0},"66":[{"5":"Date And Time","6":"mm"}],"z":"1"},{"66":[{"5":"Date And Time","6":"HH"}],"2":{"b":0,"a":[{"b":1043,"a":1}]},"d0":13,"z":"1","d":{"a":[{"a":820.00000000000023,"b":1043}],"b":0},"1":"System Mono Light","s":"Time","8":{"a":[{"a":2,"b":1043}],"b":0},"f":"wallpaper_primary-100","c":{"b":0,"a":[{"b":793,"a":249.99999999999977}]},"14":{"b":22,"a":[{"b":278,"a":0}]},"e":{"b":0,"a":[{"b":1043,"a":1350.0000000000002}]},"15":{"a":[{"b":278,"a":0}],"b":22}},{"1":"System Mono Light","d":{"a":[{"a":820.00000000000023,"b":1043}],"b":0},"s":"Colon","15":{"a":[{"b":278,"a":0}],"b":22},"f":"wallpaper_primary-100","e":{"b":0,"a":[{"b":1043,"a":1350.0000000000002}]},"d0":4,"66":[{"34":"System Rounded Thin","6":"Text","5":"Custom Text","25":":"}],"c":{"a":[{"b":793,"a":249.99999999999977}],"b":0},"b":{"b":0,"a":[{"b":295,"a":400}]},"8":{"a":[{"a":2,"b":1043}],"b":0},"14":{"a":[{"a":0,"b":278}],"b":22},"2":{"a":[{"b":1043,"a":1}],"b":0},"z":"1"},{"3":true,"1":"Transparent Background","d0":7,"z":"5","d":{"b":0,"a":[{"a":1600,"b":1043}]},"s":"Image","i":{"a":[{"b":1211,"a":51}],"b":0},"e":{"b":0,"a":[{"b":1043,"a":1600}]}}],"zzz":"","l2":"","o2":"","21":false,"5":"iPhone"}For the icons, I needed to set up a shortcut for each app to launch the corresponding app via the Shortcut app, before adding the new shortcut to the Home Screen. You are able to choose a different name and icon for the shortcut. I used this Icon Pack, which contains 150 free, minimal icons. For setup instructions, you can follow along the process, described in this Youtube Video.
Note: For older iPhones, that do not have the dynamic island, every time you start an app via a shortcut, a box is displayed in the top section. With a dynamic island, this box is way smaller. See the whole video, to see how you can hide this box.
UPDATE: See the gitlab.com/peterge/lawnicons-generate-pngs repo for the script which I (and ChatGPT 4o) created, to generate PNGs for the SVGs from the github.com/LawnchairLauncher/lawnicons repo.
But for now I stopped using custom icons on iOS, because the notification count badges will not show up on custom app shortcuts ;(
But there is some hope that iOS 18 will bring new icon styles (German source)