Ich habe mir vor meinem Unfall die Frage gestellt, wie man denn Chart.js in die Blog Software Ghost einbindet, da ich für irgendwas solche Graphen interessant fand. Da ich nicht mehr weiß wofür genau, und den Artikel unter Drafts hatte, wird es jetzt mal Zeit diesen zu Ende zu bringen.
Also, zuerst einmal sei gesagt das es erstaunlich einfach geht und ich mir nicht sicher bin weshalb ich damals einen Artikel dafür schreiben wollte.
Und zwar geht man im Ghost Editor auf + und wählt dort HTML:

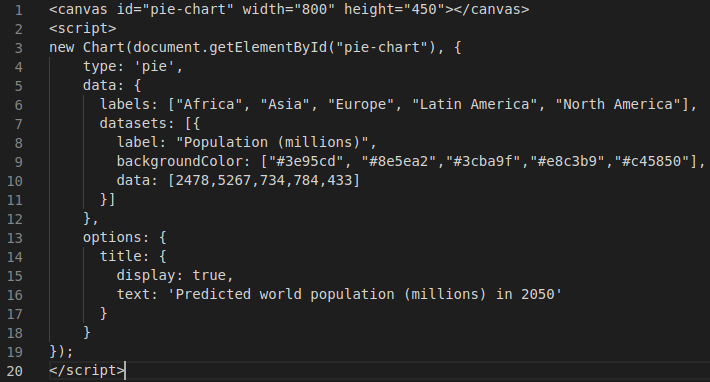
Darauf hin erscheint ein HTML Code Feld und man kann diese z.B. mit dem Code füllen:

Dieser erzeugt ein solches (interaktives, z.B. bei Hovern mit der Maus) Diagramm:
Und das war es auch schon. Es geht halt ziemlich einfach, was man von FOSS Lösungen nicht immer so gewohnt ist.